Web端使用方法
Video
Web端网页开发及部署
本文主要介绍网页仪表的实现,具体实现内容如下两个页面:初始页面和设备页面,且只有初始化成功才会进入设备页面,以及页面部署,使得能在个人电脑或者是通过外网访问初始页面和设备页面。 由于此次设计代码比较多,此处将讲解核心代码以及相关的实现流程。其余代码可根据源码中的注释自行了解。源码亦公开。
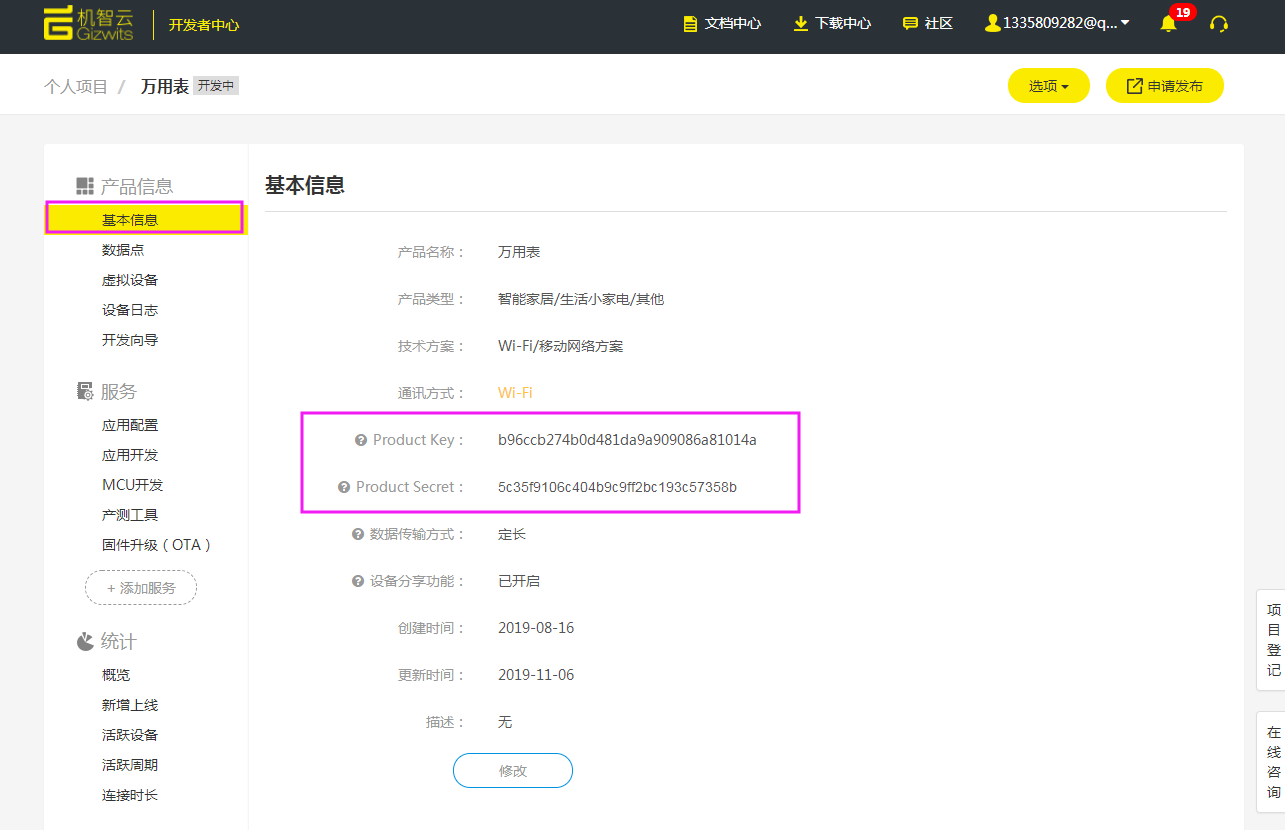
1、相关关键词介绍phone_id:phone_id 可以是手机的唯一识别码。或者您已经有了自己的用户系统,不希望用户再次注册一次机智云帐号,您也可以使用该接口,为您的每一个用户创建一个对应的机智云匿名帐号。这时,phone_id 可以是用户在您的系统中的唯一识别码。如在与微信应用做对接时,phone_id 可以设置成微信用户的 openid。需要通过注册获取。 Product Key:产品标识码,一个32位字符串作为产品唯一识别号,在机智云开发者中心创建产品过后首页基本信息即可获取。 Product Secret:机智云产品授权的证明,用以确认用户的身份和使用权限。,在机智云开发者中心创建产品过后首页基本信息即可获取。

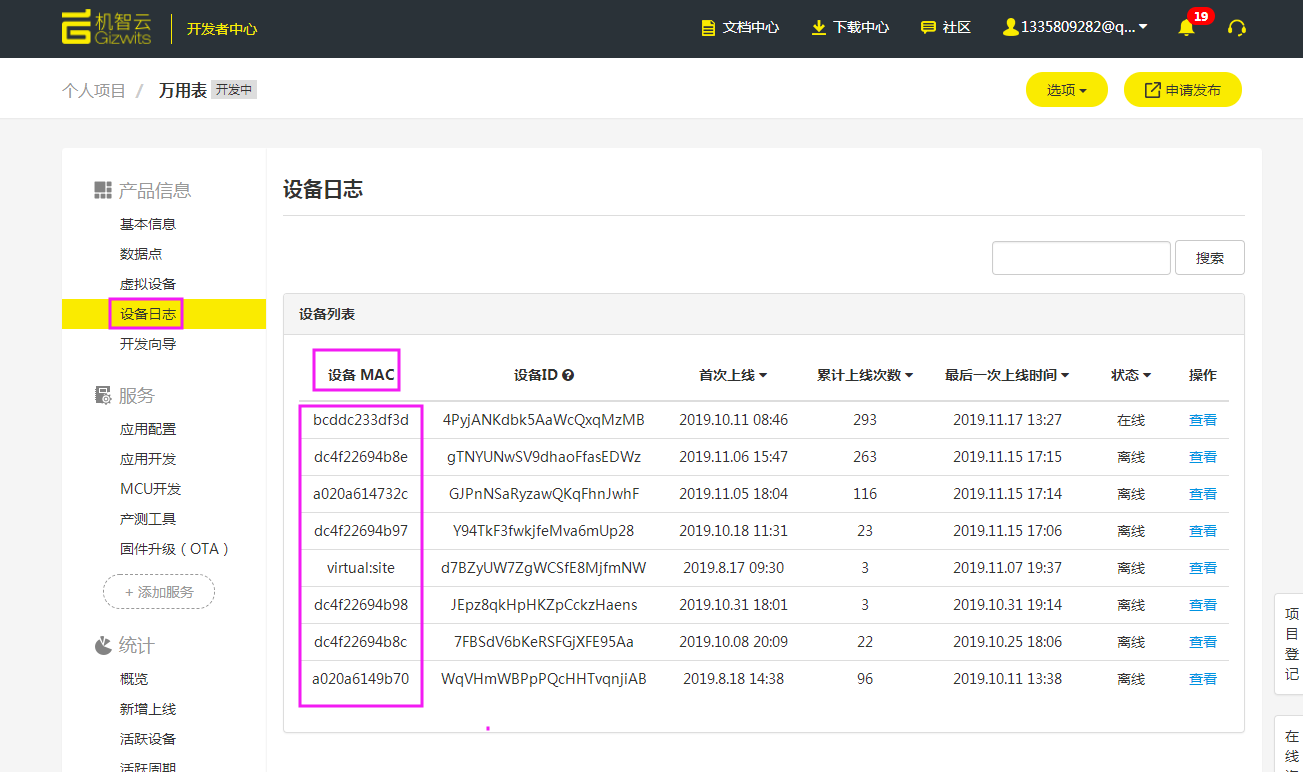
设备MAC: 设备wifi模块的物理地址,在机智云开发者中心创建产品过后设备成功上线了即可在设备日志里面获取。 
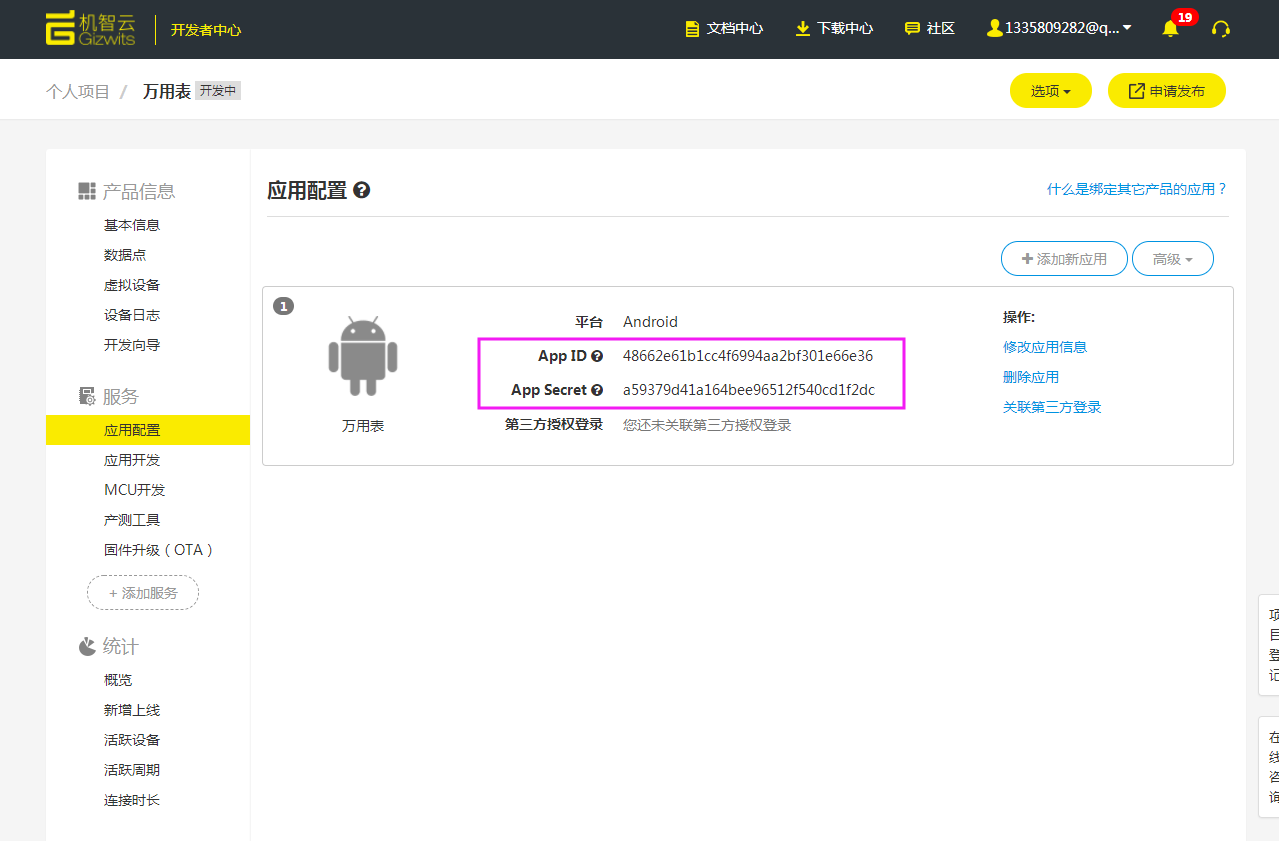
App ID: 在SDK调用中唯一的一个应用标识,在机智云开发者中心创建产品过后应用配置添加应用后即可获取。 App Secret: 调用API时的token,用来验证请求的合法性,在机智云开发者中心创建产品过后应用配置添加应用后即可获取。 
Unix时间戳(Unix timestamp): Unix时间戳(Unix timestamp),或称Unix时间(Unix time)、POSIX时间(POSIX time),是一种时间表示方式,定义为从格林威治时间1970年01月01日00时00分00秒起至现在的总秒数。Unix时间戳不仅被使用在Unix系统、类Unix系统中,也在许多其他操作系统中被广泛采用. MD5加密:md5加密是一种不可逆的加密算法。
2、初始化页面开发
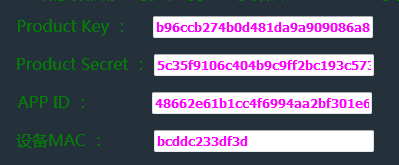
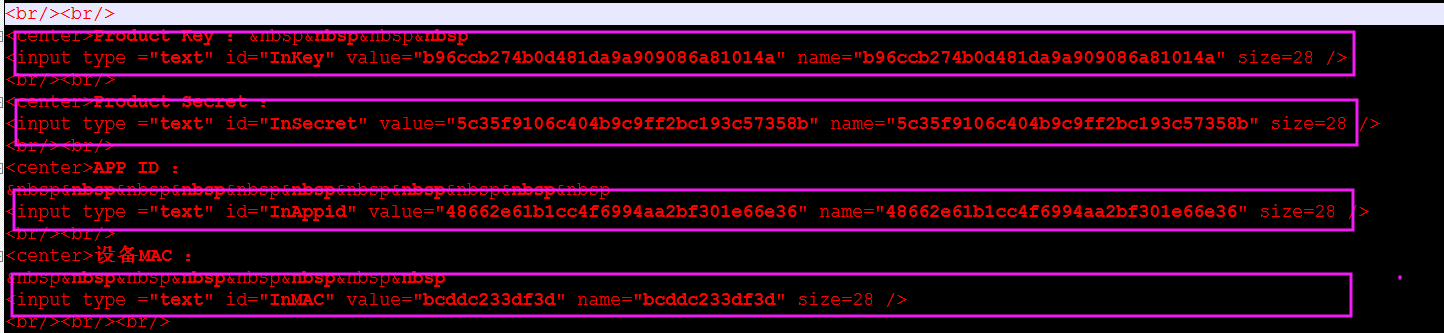
由于此次设计代码比较多,此处将讲解核心代码以及相关的实现流程。其余代码可根据源码中的注释自行了解。此次设计分为2个页面,初始化页面和设备页面,只有初始化成功才会进入设备页面。 首先我们来介绍初始化页面的实现,初始化页面主要作用是用来创建匿名用户并绑定设备(API接口参考文档http://docs.gizwits.com/zh-cn/Cloud/openapi_apps.html),根据API文档,初始化以及设备绑定的时候需要四个参数,这四个参数需要手动去设置,Product Key,Product Secret,App ID和设备MAC(参数的获取方法在前面有介绍),根据API要求,我们为了程序方便,我们可以匿名注册得到一个唯一的phone_id,然后将得到token带入设备绑定API和其他的参数一起进行MAC绑定设备,从而完成设备绑定。最后跳转到设备页面。 下面介绍程序实现,首先我们需要创建四个表单内容来进行参数的输入。4个参数是什么以及怎么获取前面已经介绍,此处不在陈述。 
实现代码如下: 
创建2个按钮,保持上次参数按钮用来是程序继续保持上一次的参数,已有参数将跳转设备页面。如果是首次使用系统,将会进行相关提示而且不跳转设备页面。后面我们会介绍数据如何保存;更新存储参数按钮用于把当前表单内容更新到数据里面存储使用,参数如果无误会生成一个有效期一年的数据并跳转到设备页面,除非再次点击更新存储参数更新数据,否则将保持最后一次参数,如果参数错误将会报错。 
按钮实现代码如下: 
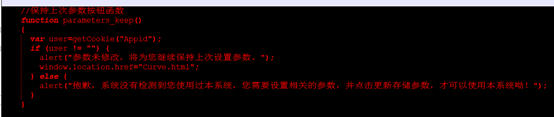
保持上次参数按钮响应代码如下,getCookie读取缓存的变量,用于判断时候进行过参数初始化。防止第一次使用就点击保持上次参数按钮来跳转设备页面。 
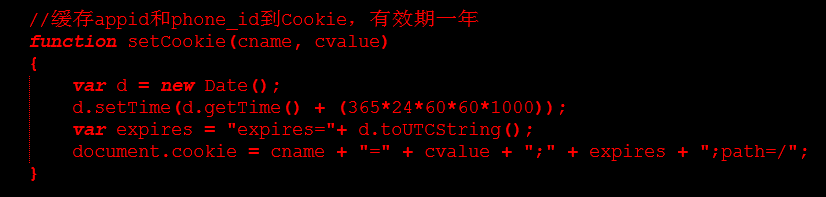
数据缓存:因为我们的2个参数appid和phone_id需要在并外一个文档用到,而且我们希望进行一次初始化之后很长一段时间都能保持这个状态记忆,所以我们可以把数据存储到Cookie(cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。cookie是存于用户硬盘的一个文件,这个文件通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。因此,cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用。),而且设置有效期一年(可修改,修改d.setTime(d.getTime() + (365*24*60*60*1000));里面的365就是天数)。document.cookie存储cookie。 
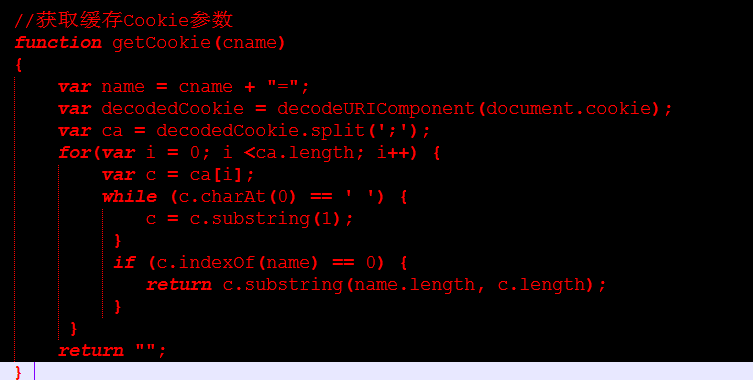
缓存数据读取程序,作用:读取存储在cookie里面的数据并进行文本切割处理,保留变量。因为cookie是有key和值组成,多个用分号分开,读取出来是全部数据。需要进行历遍处理。 
进入页面提示:$(document).ready(getCookie);表示进入页面优先运行。此函数作用判断用户是不是第一次打开此网页,以便用户进入页面的时候判断有没有绑定设备的参数存在。如果第一次使用将提示相关的提示语。
更新参数按钮响应函数:按钮点击时会触发此函数,此函数包含了很多参数,也是整个文档中唯一关系到api接口的函数。具体实现代码如下:
由于机智云是一个开放的物联网设备平台,它为企业和个人开发者提供设备接入、用户账号管理、用户与设备绑定管理、设备远程监控、定时任务以及设备高级数据等服务。这些数据都是存储在机智云的数据库中的。而机智云Open API 就是机智云对外提供这些数据的访问接口!所以我们可以根据Open API获得想要的信息。 创建用户:首先我们看一下api文档,根据文档可以看出这是一个POST请求,我们可以用一个header类型的X-Gizwits-Application-Id参数和2个body类型的phone_id,lang参数来实现phone_id的创建和token的获取。此处为了避免phone_id重复,再此我设计了一个随机数字来作为phone_id。具体实现函数var phone_id = "1512020"+Math.floor(Math.random()*(10000 - 1000) + 1000);
根据API我们可以利用JS的$.ajax来实现POST请求,将相关的参数带入函数,并把得到的响应参数(json格式)进行提取,从而得到token参数,为下一步的设备绑定奠定基础。具体实现代码如下。
通过MAC地址绑定设备,同样的,我们先看API文档。根据文档我们可以看出这次需要的参数相对比较多一些,包含了4个header和2个body。其中token我们在前面创建用户的时候已经获取到了,appid,product_key,设备mac地址可以在产品页面找到。
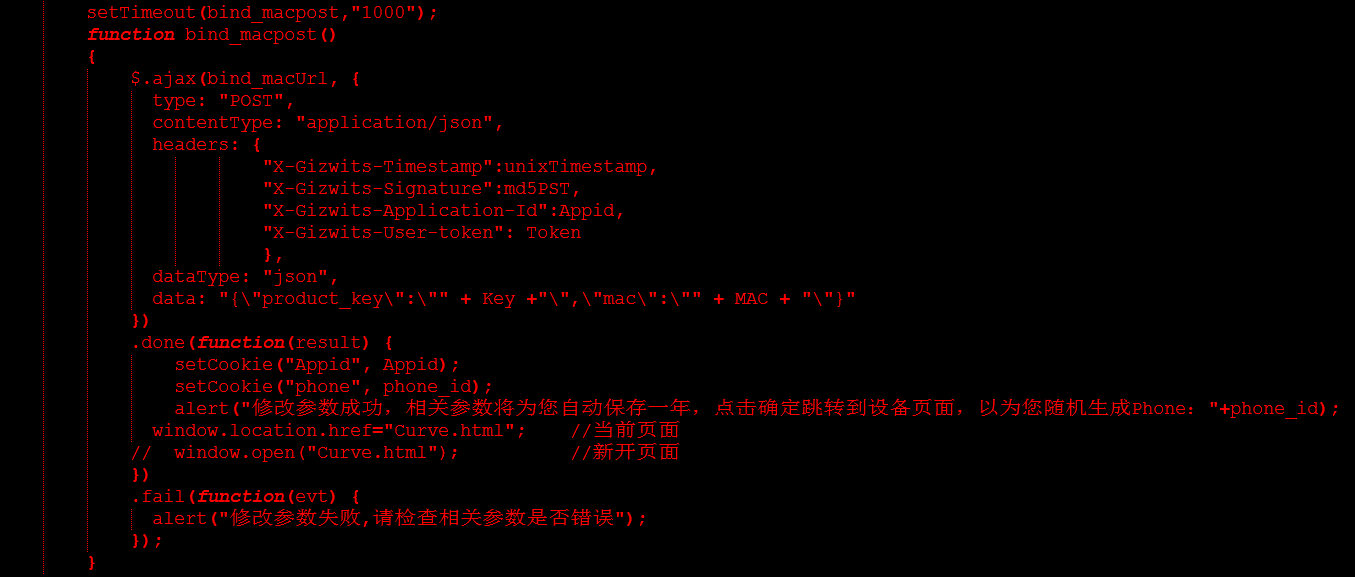
Timestamp参数是当前时间戳,单位秒,JS我们可以通过var unixTimestamp = Math.round(new Date().getTime()/1000);来获取。Signature是需要计算的,计算方法是lower(md5(product_secret + X-Gizwits-Timestamp )),由于计算是通过MD5进行加密处理,而且代码比较复杂,我将相关的计算函数单独放在了jquery.md5.js文件里面,对于jquery.md5.js里面的函数我不在介绍,要自己研究可以根据注释自己研究,调用计算函数var md5PST = $.md5(Secret+unixTimestamp);即可得到参数。到此处我们所有的参数都准备完毕。为了避免注册请求还没完成,所以需要把绑定函数进行延时1秒再运行。POST请求函数如下: 
到此设备初始化页面就已经设计完成。
3、设备控制页面开发
再在同目录下面新建一个HTML文件,将笨页面的跳转页面指向新的页面设备控制页面。js实现跳转程序window.location.href="Curve.html";表示在当前页面进行跳转,如果要进行新的页面跳转,可以采用window.open("Curve.html");
接下来我们进入控制页面的开发,需要先做以下的准备工作: 1.查阅以下技术文档并掌握其知识 a. Websocket API 指南:http://docs.gizwits.com/zh-cn/Cloud/WebsocketAPI.html b. Websocket 网页控制设备: http://docs.gizwits.com/zh-cn/UserManual/UseWebsocket.html c. Chart.js:https://www.chartjs.org/ d. JavaScript教程:https://www.w3school.com.cn/js/index.asp
2.下载开源websocket源码,下载地址:https://github.com/gizwits/gizwits-wechat-js-sdk
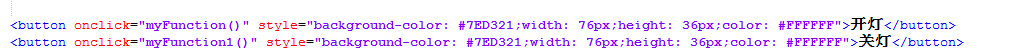
掌握以上知识过后我们开始下面控制页面的实现,首先我们创建2个按钮作为开关LED灯操作,实现代码如下
 创建3个文字标签用于显示设备在线情况,实时温湿度情况
复制websocket的JS文件到项目,并移植index.html函数到Curve.html。由于函数代码过多,此处不再一一描述。移植过来即可。 接下来我们创建2个函数来对设备的LED开关进行控制,2个函数分别对应我们的2个button。一个用于发送开灯,一个用于发送关灯。具体实现代码如下
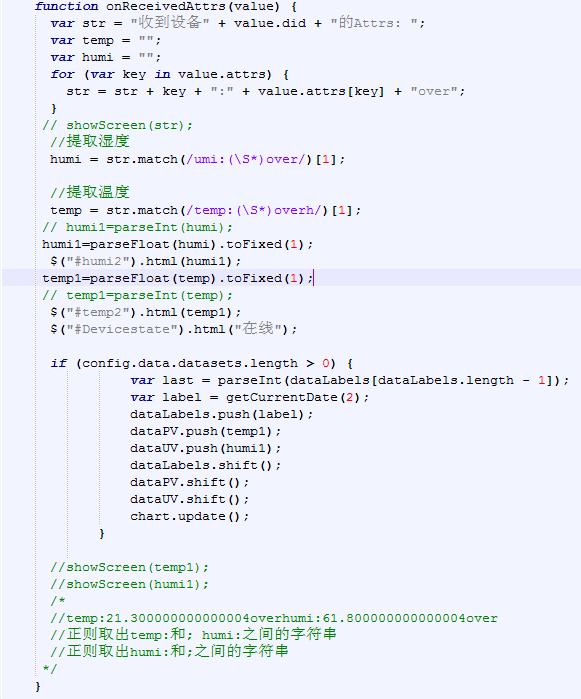
接下来我们在onReceivedAttrs函数里面对设备上报的温湿度数据进行处理。由于接收到的数据是所有数据,所以我们需要对数据进行文本切割处理。提取好数据之后将温湿度发送到文本标签里面,由于此函数是只有设备上线才会响应,所以我们可以把设备上下限的标签也在此处处理掉。同时接收到温湿度我们还需要发送到我们的曲线进行展示。具体实现代码如下: 
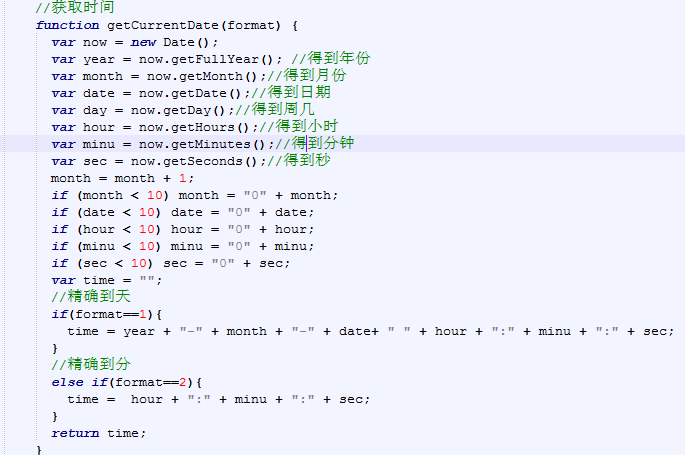
关于曲线绘制,我们主要利用chart来实现。我们创建2个数组来存储最近的温湿度,然后轮循时间显示温湿度曲线分成2条,曲线上面鼠标移动过去会显示值信息。曲线会根据页面大小自动调整大小,会根据数据大小自动调节纵坐标范围。关于chart是什么需要自己去了解。上面给出来对应的学习地址。 首先我们需要获取时间作为横坐标,此处我们可以精确到秒,实现函数如下

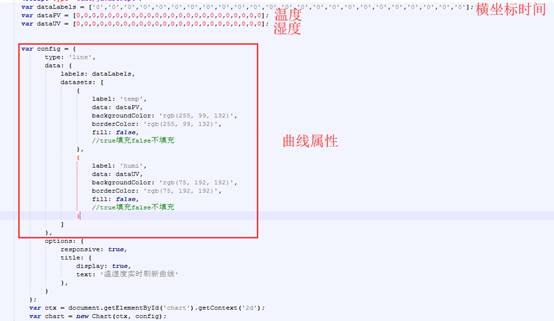
图表绘制函数如下

在从初始化跳转到此页面之后,首先根据getCookie获取我们在前面各网页设置的Cookie,将appid和phone_id赋值给我们的websocket相关的参数,而且在一加载页面之前就必须先进行赋值,由于此页面代码$(document).ready(setDefault);优先执行setDefault,所以我们把初始化赋值放在setDefault函数的最前面。 
网页函数运行流程:setDefault→newObj→init→connect→read(10秒循环) 如果设备在线,接收到数据则执行onReceivedAttrs 关于本页面包含的js文件可以查看代码了解,此处不再介绍,到此代码介绍就结束了。index.html即使我们的站点首页。如果要在本地预览网页,由于很多浏览器不支持本地文件的cookie,所以我们可以使用Firefox浏览器来本地预览。
4、页面部署 此处介绍网页写完之后如何部署到自己的电脑或者云服务器,由于很多人Linux系统不是很熟悉,此处我将介绍在windows 服务器上面部署网页(如需外网访问,请使用公网服务器,本地电脑只能局域网访问,关于域名如何映射IP地址可以自己查阅资料了解),然后通过外网访问。 准备一台服务器,安装部署tomcat和部署java环境(详细安装教程可以参考https://blog.csdn.net/qq_40881680/article/details/83582484),由于部署过程网页介绍比较详细,此处我不过多介绍,安装部署好环境之后将我们的网页上传到我们的服务器上面

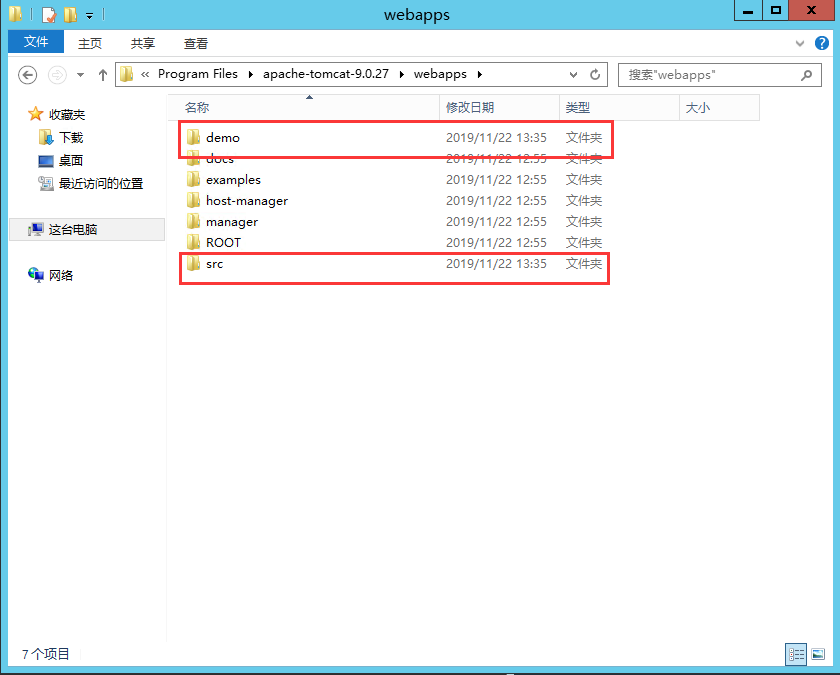
把文件放在我们部署好的tomcat里面的webapps里面
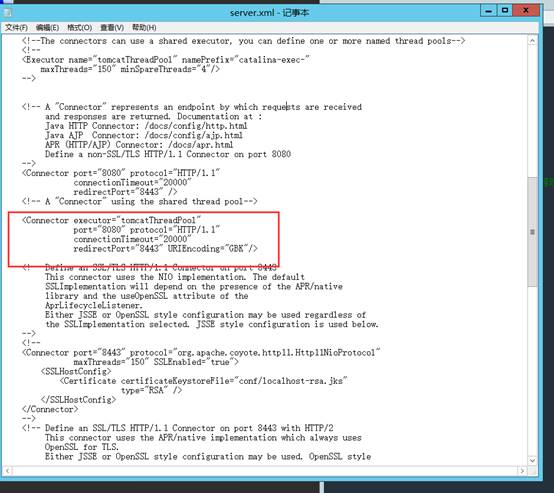
然后访问地址,http://localhost:8080/demo/index.html 如果出现乱码,修改tomcat里面conf里面的server.xml文件。找到并修改下面内容

能打开就说明部署好了,在外网把localhost换成IP地址或者映射的域名,web端网页开发教程结束。
|