|
|
1. 什么是WebSocket
WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duplex)。一开始的握手需要借助HTTP请求完成。
1. 传统的web通信方式
1. 工作模式:客户端请求-服务端响应
2. 适用场景:信息变化不是特别频繁的场合,如网页刷新
3. 不适用场景:在线游戏,实时监控
4. 问题
占用网络传输带宽:每次请求和应答都带有完整的Http头,这就增加了每次传输的数据量。
实时性差:在全双工通信时常采用轮询进行。
2. 改进版web通信方式
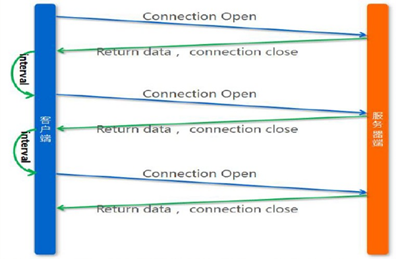
1. 轮询

1. 基于polling(轮询)技术:以频繁请求方式来保持客户端和服务端的同步
2. 问题:客户端的频繁的请求,服务端的数据无变化,造成通信低效
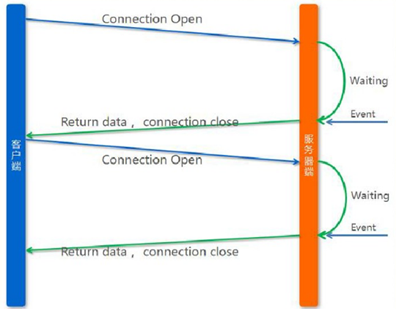
2. 长轮询

1. 当服务端没有数据更新的时候,连接会保持一段时间周期知道数据或者状态改变或者过期,依次减少无效的客户端和服务端的交互
2. 当服务端数据变更频繁的话,这种机制和定时轮询毫无区别
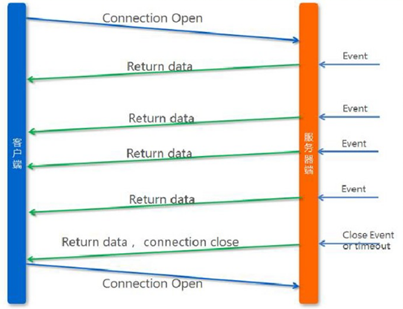
3. 流技术

1. 在客户端页面通过一个隐藏的窗口向服务端发出一个长连接请求。服务端接到这个请求后作出回应并不断更新链接状态以保证客户端和服务端的连接不过期。
2. 浏览器设计兼容和并发处理问题。
4. websocket
1. 概念:是html5开始提供的一种在单个TCP连接上进行全双工通讯协议。Websocket通信协议与2011年倍IETF定为标准RFC 6455,Websocket API被W3C定为标准。
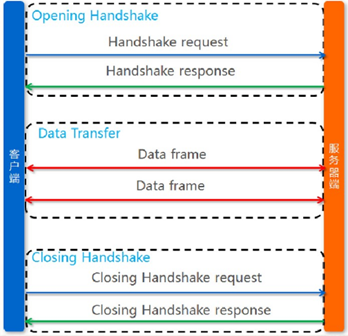
2. 原理和TCP一样,只需做一个握手动作,就可以形成一条快速通道。

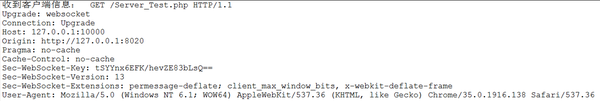
1. 客户端发起http请求,附加头信息为:“Upgrade Websocket”
 
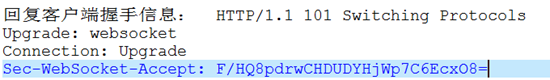
2. 服务端解析,并返回握手信息,从而建立连接

3. 传输数据(双向)

4. 断开连接
3. 数据传输过程
1. 以帧形式进行传输
1. 大数据分片
2. 支持边生成数据,把你传递消息
2. 说明
1. 客户端到服务端的数据帧必须进行掩码处理,服务端拖接收到未经掩码处理的数据帧,须主动关闭连接
2. 服务端到客户端的数据一定不能加掩码,客户端接收到经过掩码的实际帧,须主动关闭连接
3. 发现错误的一方可以发送close帧,关闭连接。
4. 优势
1. 数据传输量
2. 稳定性
5. 支持浏览器
1. Firefox 4、Chrome 4、Opera 10.70以及Safari 5等浏览器的支持
2. websocket案例说明
1. 客户端
1. 创建Websocket实例
ws = new WebSocket("ws://127.0.0.1:10000/Server_Test.php");
1. 服务器IP:ws://127.0.0.1
2. 服务器端口:10000
3. 服务程序:Server_Test.php
2. 建立连接后回调函数
ws.onopen = function(event){}
3. 收到服务端消息后回调函数
ws.onmessage = function(event){}
4. 关闭连接后回调函数
ws.onclose = function(event){}
5. 连接错误后回调函数
ws.onerror = function(event)
6. 发送数据
ws.send('服务器,您好');
7. 查看当前连接状态
alert(ws.readyState)
2. 服务端
1. 创建服务端WebSocket对象,等待客户端接入
$master = WebSocket("localhost",10000);
首先创建Websocket,然后服务端监听相应端口,等待客户端接入
function WebSocket($address,$port){
$master=socket_create(AF_INET, SOCK_STREAM, SOL_TCP) or die("socket_create() failed");
socket_set_option($master, SOL_SOCKET, SO_REUSEADDR, 1) or die("socket_option() failed");
socket_bind($master, $address, $port) or die("socket_bind() failed");
socket_listen($master,20) or die("socket_listen() failed");
echo "Server Started : ".date('Y-m-d H:i:s')."\n";
echo "Master socket : ".$master."\n";
echo "Listening on : ".$address." port ".$port."\n\n";
return $master;
}
2. 从WebSocket中读取数据
$buffer = socket_read($socket,2048);
3. 当收到客户端首次连接请求后,生成握手信息并回复
$return_str = dohandshake($buffer);
socket_write($socket,$return_str,strlen($return_str));
4. 连接后,即可接收并解析出客户端的数据
$buffer = socket_read($socket,2048);
$data_str = decode($buffer);
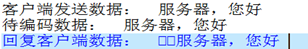
5. 接收到用户数据后,直接回复客户端
socket_write($socket,$return_str,strlen($return_str));
6. 断开连接
socket_close($socket);
7. 以上6步完成全双工通信
3. 本案例说明
1. 目前只可传文本,byte传输还需进一步研究
3. 案例运行流程
首先需要安装PHP study,然后将服务端代码放到PHP study可执行目录下,最后使用浏览器打开客户端代码去访问服务器即可进行通信。
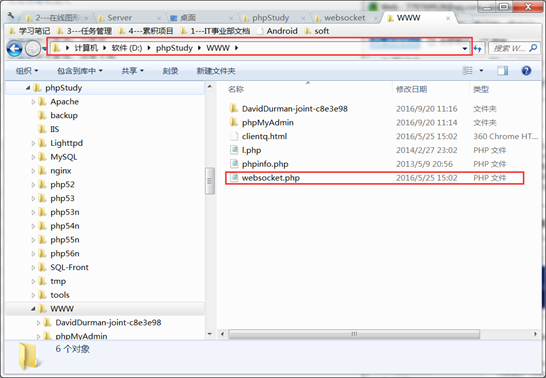
1. 安装PHP study,然后将PHP文件放到 D:\phpStudy\WWW

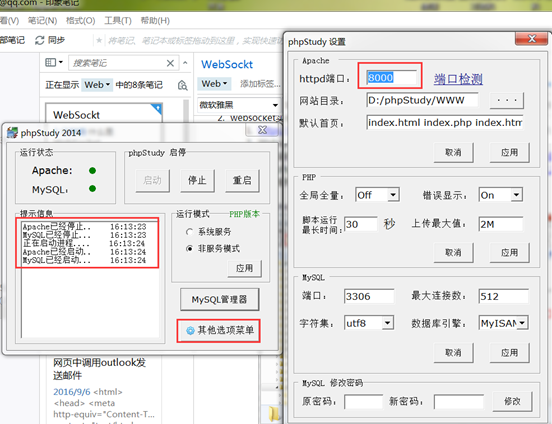
2. 设置PHP study端口:

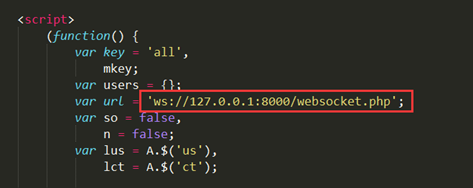
3. 在客户端程序中通过url去访问服务器:

4. 调试说明
1. 客户端代码
1. html代码使用Hbuilder编辑完成
2. 打印信息使用
console.log("已经与服务器建立了连接rn当前连接状态:" + this.readyState);
3. 打印信息可以实时输出到控制台
2. 服务端代码
1. 服务端代码编辑同样在Hbuilder中完成
2. 服务端代码调试工具推荐使用Xdebug,我们目前使用的是打印错误日志方式进行调试
error_log("客户端发送数据: $data_str \r\n", 3, "D:/phpStudy/WWW/error.log");
3. 注意,D:/phpStudy/WWW/error.log为日志输出路径
|
|